[ad_1]
Define tu audiencia y sus necesidades
Definir el propósito y los objetivos de su sitio website debe ser su primer paso. Concéntrese en lo que quiere que logre su sitio net. Cree un perfil de su público objetivo e intente comprender sus necesidades y gustos, y diseñe el sitio pensando en ellos en todo momento. Eche un vistazo a los sitios website de la competencia para hacerse una thought de lo que funciona y lo que no.
Fácil navegación
Para que su contenido sea fácil de navegar para su público objetivo, asegúrese de que los enlaces a las secciones principales de su sitio internet sean fácilmente visibles desde cada página web. Desea invitar a las personas a ver tantas páginas de su sitio como sea posible, así que hágales fácil encontrar cada página.
Una buena manera de ayudarlo a visualizar la estructura del sitio es crear un diagrama de flujo de todo el sitio world wide web en papel. Piense en cómo sus usuarios pueden estructurar la información dentro del sitio para ayudarlos a encontrar la información que necesitan fácilmente.
Trate de mantener la información en su primera página como una descripción standard para no atascar a las personas con demasiada información. Luego pueden hacer clic en los enlaces (claros y fáciles de usar) para ver más información sobre los temas que les interesan.
Diseño
La mayoría de las páginas internet tienen una estructura común que consiste en un encabezado y pie de página, una barra de navegación horizontal en la parte remarkable y/o una barra de navegación vertical en la parte izquierda de la página y una sección central para el contenido principal.
Esta estructura se basa en principios de diseño simples y fáciles de entender. Si hay mucho contenido, divídalo en varias páginas diferentes para que su espectador no tenga que digerir demasiada información en una página.
Mantenga el texto uncomplicated y directo, y asegúrese de que la gramática sea correcta verifique y vuelva a verificar para evitar parecer poco profesional. El texto es más difícil de leer en la pantalla que en los medios impresos, por lo que es very important transmitir su mensaje de una manera sucinta y fácil de entender.
Siempre debe mantener sus bloques de texto relativamente pequeños. Los párrafos grandes son más difíciles de leer y pueden hacer que la audiencia pierda interés rápidamente.
Apéguese a 2 o 3 fuentes diferentes como máximo, y asegúrese de que sean las que generalmente se encuentran en la mayoría de las computadoras. Las san serif son más fáciles de leer en los monitores de las computadoras, así que apégate a ellas para el texto principal y asegúrate de que tu texto sea lo suficientemente grande para que todos lo lean. Las viñetas, las listas y las fotos relevantes pueden ayudar a dividir el texto.
Aprende los conceptos básicos de html
Aprender los conceptos básicos de html, incluso si está utilizando el software program WYSIWYG Front Site o Dreamweaver, lo ayudará a comprender cómo se crea una página net y a resolver los problemas que encuentre al usar el application. Intente mantenerse alejado de las tablas y cree las páginas usando capas (divs) y hojas de estilo en cascada (CSS).
Las tablas mezclan datos de «presentación» con su contenido, lo que hace que el tamaño del archivo de sus páginas sea innecesariamente grande, ya que los usuarios deben descargar estos datos de presentación para cada página que visitan. Pero al usar el marcado estructural para crear páginas net, puede mantener el contenido serious de su página separado de la forma en que se presenta.
Las páginas basadas en tablas también son mucho menos accesibles para los usuarios con discapacidades y los espectadores que usan teléfonos móviles y PDA para acceder a la Internet. Y para cambiar el diseño del sitio, todo lo que necesita hacer es cambiar las hojas de estilo no es necesario que edite las páginas en sí.
usando color
La creación de una paleta de colores equilibrada para elegir el esquema de coloration de su sitio web lo ayudará a crear un sitio world-wide-web de aspecto profesional. Los colores brillantes que chocan gritan aficionado.
Si está creando un sitio website para una empresa con un logotipo, comience aquí. Cargue el logotipo en su servidor host y vaya a un sitio world-wide-web de paleta de colores como http://www.colorhunter.com para crear una paleta, desde la cual puede elegir colores para el banner principal, botones y rollovers de texto, and many others. Y mantenga las cosas simples y ordenadas: el espacio vacío hace que los colores se destaquen y el texto sea más fácil de leer.
Optimización de fotos e imágenes
No utilice un gráfico sólo porque sí asegúrese de que haya una razón para su presencia, es decir, mejora la comprensión y la experiencia del usuario. Un sitio lleno de gráficos innecesarios parece de aficionado y puede ser un obstáculo para las herramientas de accesibilidad, como los lectores de pantalla.
Asegúrese de que las fotos y las imágenes que utilice sean claras y estén bien optimizadas para reducir el tamaño del archivo y aumentar los tiempos de carga de la página. Una señal segura de un sitio net beginner es una página con una imagen enorme que tarda una eternidad en cargarse. Y su espectador probablemente hará clic fuera del sitio antes de que tenga la oportunidad de verlo.
Creación de gráficos claros y de aspecto profesional Los GIF son realmente cuadrículas hechas de pequeños píxeles cuadrados. Se guardan datos sobre cada píxel (por lo que no se pierden) y puede guardar hasta 256 colores. Los píxeles también pueden ser transparentes.
Un GIF puede contener más de un cuadro, por lo que se puede animar. Es un buen formato para guardar imágenes con menos colores, como tablas y gráficos pequeños, imágenes que contienen texto y dibujos.
Los archivos JPEG son un buen formato de archivo para imágenes con millones de colores, como fotografías, dibujos con muchos tonos, imágenes que contienen degradados, etcetera.
Consejos de diseño:
a.) Utilice el diseño para resaltar la funcionalidad. Por ejemplo el uso de degradados en los botones también ayuda a que parezcan más ‘botones’ el mouse de diferentes colores sobre el texto llama la atención sobre los enlaces.
b.) Tenga cuidado con la animación y los sonidos a menos que cumplan una función específica. Es difícil concentrarse en leer lo que hay en su sitio cuando hay cosas que se encienden y apagan y vuelan alrededor de la página. Y los visitantes con conexiones lentas pueden resentirse porque les hizo perder el tiempo obligándolos a cargar animaciones y archivos de sonido en contra de su voluntad. Algunas investigaciones recientes indican que es más possible que los visitantes atacados por anuncios parpadeantes abandonen el sitio de inmediato, y es mucho menos possible que marquen el sitio, regresen a él, lo vinculen y lo recomienden.
c.) No use imágenes como fondo de página web. Los fondos de imagen gritan ‘amateur’ porque son en su mayoría sitios de aficionados los que los usan. Tardan más en cargarse y el texto sobre la imagen de fondo suele ser difícil de leer.
e.) Diseñe la página web incluyendo todos los elementos dentro de ella para su audiencia. Por ejemplo, cree un ambiente relajado para un sitio web de masajes o terapias utilizando colores como el lavanda y el azul. Use colores más oscuros, sobrios y fuertes para un sitio web de finanzas más tradicional.
d.) Si su empresa aún no tiene uno, cree un logotipo para su sitio, muéstrelo en la parte superior de cada página y agregue un enlace desde él a su página de inicio. Hará que su sitio se vea más profesional y creará un sentido de marca para ayudar a las personas a recordar su sitio y reconocerlo como suyo.
Va en directo’
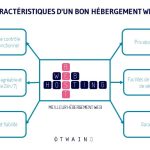
Alojamiento
Cuando se trata de alojamiento, lo más barato no siempre es lo mejor. Para un pequeño ‘principiante’ sitio website, no debería necesitar mucho ancho de banda (¡a menos que no haya seguido las pautas de ‘optimización de imagen’!) Pero no recomendaría alojar su sitio internet con la oferta más barata disponible hasta que haya verificado que pueden brindarle todo el apoyo. puede necesitar como un novato.
Siempre recomendaría buscar un número de teléfono de contacto neighborhood en el sitio world-wide-web de la empresa de alojamiento que está considerando usar y llamar para asegurarse de que haya una persona true al ultimate del mismo.
Pregunte si puede obtener ayuda técnica de este número solo pueden comunicarse por correo electrónico para soporte técnico. Si le dan otro número, pregunte cuánto cuesta por minuto y llámelo para asegurarse de que haya alguien al last dispuesto a ayudarlo como principiante en caso de que tenga algún problema para conectarse a su servidor, cargar sus archivos o ordenar. sus cuentas de correo electrónico.
También debe asegurarse de que las cuentas de correo electrónico estén incluidas en el costo y, si tiene elementos dinámicos, como una función de búsqueda o un formulario de consulta en el sitio world wide web, verifique que el servidor sea appropriate con PHP o ASP, etc., necesarios para permitir que esta función funcione. trabajo, y si eso está incluido en el precio de alojamiento cotizado.
ftp
Puede descargar el program ftp gratuito para cargar su nuevo sitio net en su nuevo espacio de alojamiento desde una variedad de fuentes, incluidas Filezilla o Intelligent ftp, o puede probar una prueba gratuita con Cute ftp.
Buscar optimización del motor
Aunque los diseñadores world-wide-web profesionales tienen en mente la optimización del sitio web desde el comienzo del diseño y desarrollo, como novato, ¡tienes que ir paso a paso! Entonces, ahora que ha diseñado, creado y cargado su sitio world wide web, eche un vistazo a algunas de las formas en que ahora puede comenzar a optimizarlo para la clasificación en los motores de búsqueda:
[ad_2]