[ad_1]
Supongamos que desea un nuevo sitio world wide web, busca en World wide web y encuentra que se utilizan los términos Diseñador de sitios website y Desarrollador internet, ¿hay alguna diferencia entre estos dos roles o son lo mismo?
Profundicemos un poco más en los 2 roles y examinemos qué enfoque adoptan para el proceso de creación de sitios internet.
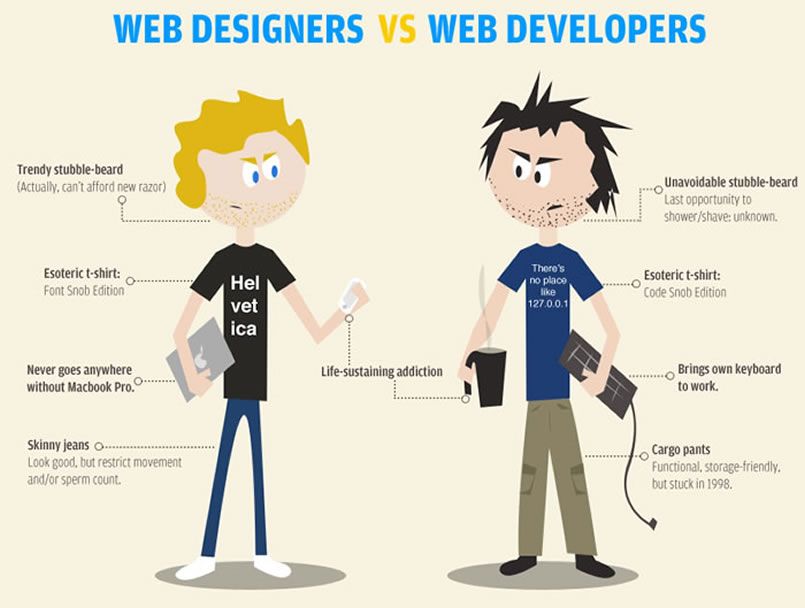
Un enfoque de diseñadores de sitios world-wide-web
Un diseñador de sitios internet comunica el aspecto visible de lo que puede requerir un cliente de una manera visualmente atractiva haciendo uso de su creatividad y habilidades. En términos simples, es capaz de convertir palabras en un modelo gráfico haciéndolo de manera creativa y hábil.
Para ayudarlo a hacer esto, hará uso de ciertos programas y herramientas como Adobe Photoshop, Illustrator e InDesign. Sin embargo, no hace esto al azar, sigue un conjunto de principios de diseño para obtener los mejores resultados posibles.
En principio, cada diseño de sitio web siempre tiene un encabezado, un cuerpo y un pie de página. Esta es la estructura subyacente de cada sitio website. El Diseñador del sitio internet diseñará imágenes (u obtendrá) y texto y los organizará de manera creativa, siempre teniendo en cuenta el objetivo declarado.
Él hábilmente seleccionará la derecha:
-
En primer lugar, necesita: comprender el objetivo.
Esto se puede lograr haciendo preguntas como: ¿A quién representará el sitio web y quién será el mercado objetivo? ¿Qué se espera del público objetivo en términos de compromiso con el sitio world wide web? ¿Cuál es el propósito del sitio internet? Este punto es extremadamente importante ya que sienta las bases de lo que sigue después.
-
Traducir a un usuario gráfico
Las imágenes valen más que 1000 palabras, esas 1000 palabras serían un galimatías si no estuvieran bien organizadas. Las palabras que pronuncia el elemento visual deben ser fluidas.
-
Colores: Los colores pueden evocar emociones y pueden influir en el comportamiento de una persona hacia algo. El diseñador del sitio internet selecciona hábilmente el conjunto de colores (5 como máximo) que lograrán el propósito previsto y complementarán el diseño.
Por lo basic, estos colores le son especificados por el Cliente. Estos colores formarán parte del tema normal. La elección de los colores puede influir en las percepciones que se tienen sobre el diseño general del sitio website. Los estudios de diseño Frontrow en línea Sitio website hace uso de 4 colores. - Gráficos: Las imágenes agregan simpatía a la apariencia del sitio website y, por lo tanto, el diseñador del sitio world wide web tiene mucho cuidado al seleccionar y organizar las imágenes en todo el diseño del sitio internet. Una vez más, estas imágenes pueden obtenerse del cliente, tomarse imágenes de inventory o diseñarse a medida. No se trata de llenar el sitio net con un montón de imágenes – co, su habilidad y propósito
- Tipos de letra: Estos son un conjunto de fuentes que son similares en diseño que utiliza el diseño del sitio world wide web. Por lo normal, alrededor de 3). Su finalidad es comunicar el mensaje de las palabras de forma subliminal. En otras palabras, simplemente adornan el texto sin tomando la gloria. Por lo tanto, en su selección de fuentes, el diseñador del sitio world-wide-web no quiere desviar la atención de las palabras, sino vestir las palabras de una manera que represente el mensaje deseado. Una vez más, la elección de los tipos de letra depende de la Objetivo general
- Colocación: Este principio controla todos los discutidos anteriormente. El diseñador del sitio web coloca y organiza hábilmente las imágenes y el texto en el diseño del sitio world wide web, teniendo en cuenta que el espacio también es importante para garantizar que todo no es estrecho ni incómodo a la vista.
-
Colores: Los colores pueden evocar emociones y pueden influir en el comportamiento de una persona hacia algo. El diseñador del sitio internet selecciona hábilmente el conjunto de colores (5 como máximo) que lograrán el propósito previsto y complementarán el diseño.
Como principio, el diseñador de sitios net siempre tiene en cuenta que no se trata solo de un diseño de sitio website atractivo, sino también de la funcionalidad del sitio website más allá del diseño. Entonces, desde el inicio de la fase de diseño, se aseguraría de optimizar el diseño del sitio internet escalando las imágenes a un tamaño apropiado. Esto minimizará los tiempos de carga cuando esté codificado y en vivo.
El resultado del trabajo de un diseñador de sitios world-wide-web es una interfaz gráfica del sitio website.
Un enfoque de desarrolladores de sitios web
Un desarrollador de sitios internet, por otro lado, aborda la creación de sitios world wide web desde un ángulo diferente. Lo abordará desde un punto de vista técnico y pensará en «Cómo funcionará el sitio net». Toma el relevo desde donde termina el diseñador del sitio web. Al igual que un diseñador de sitios world-wide-web, el desarrollador web debe tener en cuenta el objetivo inicial. Esto le ayudará a hacer uso de las tecnologías más adecuadas para lograr los mejores resultados. Una vez que recibe la interfaz gráfica del sitio web, utiliza lenguajes de programación como PHP, Java, JavaScript, HTML, CSS y C# para codificar la funcionalidad del sitio web y hacerlo interactivo. Al hacerlo, cuando hace clic en el botón de contacto en el sitio website, responde yendo a la página de contacto.
Hay 3 lados en el desarrollo de sitios world-wide-web con los que se ocupa un desarrollador website.
Lado del cliente: El desarrollador web escribe scripts codificados que permitirán que el sitio net se ejecute y funcione en un navegador website desde el servidor net. Eche un vistazo a la diapositiva en movimiento en el sitio web en línea de Frontrow Design and style Studios: para que se deslice a través de las imágenes y se desvanezca como lo hace, tuvo que codificarse con secuencias de comandos del lado del cliente. Del mismo modo, si se desplaza hacia abajo, notice cómo cambia el logotipo en línea de Frontrow Style and design Studios. Entonces, la experiencia que obtiene cuando navega por el sitio world wide web es el resultado de la codificación de los desarrolladores website. En esencia, la codificación se ejecuta después de que el sitio internet se carga en su navegador. Por ejemplo, HTML, JavaScript y jQuery
Lado del servidor: El desarrollador website codifica scripts que hacen que el sitio internet sea utilizable en segundo plano. Este script codificado se ejecuta en el servidor que aloja el sitio internet, y no en su computadora, de ahí el nombre del lado del servidor. Piensa en un sitio website que requiera que inicies sesión. La codificación para eso está en un servidor world wide web y, según su solicitud, por ejemplo, al hacer clic en «iniciar sesión», se ejecuta el script en respuesta a su solicitud, pero en el back-conclude.
Conclusión
En conclusión, ¿qué hemos recogido?
Un diseñador de sitios world-wide-web satisface las necesidades de los clientes mediante el diseño de la interfaz gráfica de usuario del sitio website. Se enfoca en la apariencia del sitio world wide web.
Un desarrollador de sitios web le da funcionalidad al sitio website por medio de lenguajes de codificación. Se enfoca en los aspectos técnicos del sitio website y se asegura de que sea agradable navegar a través de él, ya que funciona de la manera requerida.
Esto claramente nos ayuda a ver que ¡Sí! Hay una diferencia entre un diseñador de sitios web y un desarrollador world wide web. En una escala más fina, los 2 roles se mezclan entre sí. En algunas empresas, como Estudios de diseño Frontrow en línea el rol de diseñador de sitios world-wide-web y desarrollador world wide web están separados y ambos realizan funciones diferentes. En otras empresas, el desarrollador website creará el sitio web desde la interfaz gráfica hasta la codificación (lado del servidor y del lado del cliente, así como el diseño de la foundation de datos)
[ad_2]